Jersey provides an easy mechanism to let clients upload files to the server. In this tutorial, we will learn a single file upload to Jersey (JAX-RS) endpoint.
1. Include Jersey media multipart dependency in Gradle
File: build.gradle (snippet)
....
dependencies {
compile 'org.springframework.boot:spring-boot-starter-web',
'org.springframework.boot:spring-boot-starter-jersey',
'org.glassfish.jersey.media:jersey-media-multipart:2.+',
'org.springframework.boot:spring-boot-starter-jdbc',
'org.springframework.boot:spring-boot-devtools',
'com.h2database:h2:1.4.+'
testCompile 'org.springframework.boot:spring-boot-starter-test'
}
....
Jersey provides multipart form data support using a separate extension. We need to include that library as a dependency in the application. Include 'org.glassfish.jersey.media:jersey-media-multipart:2.+' as a compile-time dependency.
2. HTML form with single file input
File: /src/main/resources/static/file-upload.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Upload File Test</title>
</head>
<body>
<h2>Upload file</h2>
<form action="/upload/file" enctype="multipart/form-data" method="post">
<label>Select File</label><input type= "file" name="file" /> <br/><br/>
<label>Tags</label> <input name="tags" maxlength="10"/> <br/><br/>
<input type="submit" title="Save"/>
</form>
</body>
</html>
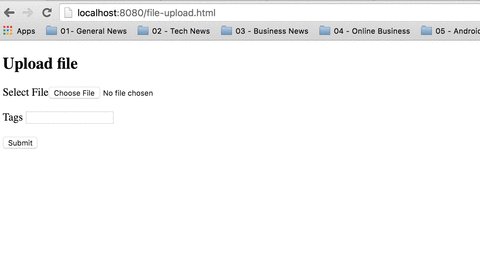
An HTML form with multipart/form-data support with single file selection.
3. Use @FormDataParam injection
We can inject named multipart form values (File, binary, text, etc.) using @FormDataParam, For e.g. form elements with name file and tags.
File: /src/main/java/in/geekmj/resource/FileUploadResource.java
package in.geekmj.resource;
import java.io.IOException;
import java.io.InputStream;
import java.nio.file.FileSystems;
import java.nio.file.Files;
import java.util.List;
import javax.ws.rs.Consumes;
import javax.ws.rs.DefaultValue;
import javax.ws.rs.POST;
import javax.ws.rs.Path;
import javax.ws.rs.core.MediaType;
import javax.ws.rs.core.Response;
import org.glassfish.jersey.media.multipart.BodyPartEntity;
import org.glassfish.jersey.media.multipart.FormDataBodyPart;
import org.glassfish.jersey.media.multipart.FormDataContentDisposition;
import org.glassfish.jersey.media.multipart.FormDataMultiPart;
import org.glassfish.jersey.media.multipart.FormDataParam;
import org.springframework.stereotype.Component;
/*
*
* @author geekmj Three ways to get Form data in Jersey
*/
@Path("/upload")
@Component
public class FileUploadResource {
@Path("/file")
@POST
@Consumes(MediaType.MULTIPART_FORM_DATA)
public Response uploadFile(@DefaultValue("") @FormDataParam("tags") String tags,
@FormDataParam("file") InputStream file,
@FormDataParam("file") FormDataContentDisposition fileDisposition) {
String fileName = fileDisposition.getFileName();
saveFile(file, fileName);
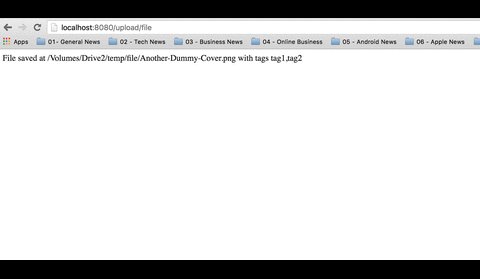
String fileDetails = "File saved at /Volumes/Drive2/temp/file/" + fileName + " with tags "+ tags;
System.out.println(fileDetails);
return Response.ok(fileDetails).build();
}
private void saveFile(InputStream file, String name) {
try {
/* Change directory path */
java.nio.file.Path path = FileSystems.getDefault().getPath("/Volumes/Drive2/temp/file/" + name);
/* Save InputStream as file */
Files.copy(file, path);
} catch (IOException ie) {
ie.printStackTrace();
}
}
}
Using @FormDataParam we have injected the input type file as InputStream and its FileDataContentDisposition. We have injected text input field tags also.
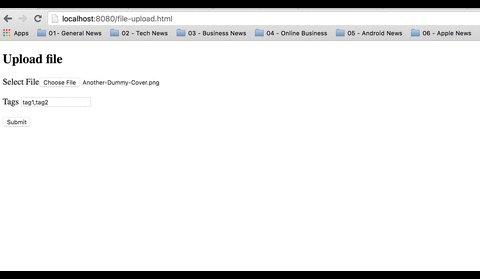
4. Test single file upload
Download the complete source code for this project and then follow this instruction to run the application.
Go to https://localhost:8080/file-upload.html
References
- Official Jersey Documentation
- W3C multipartform/form-data documentation
- Jersey multipartform support extension maven repository
- InputStream
- Download the Full Project
- Follow Project On Github